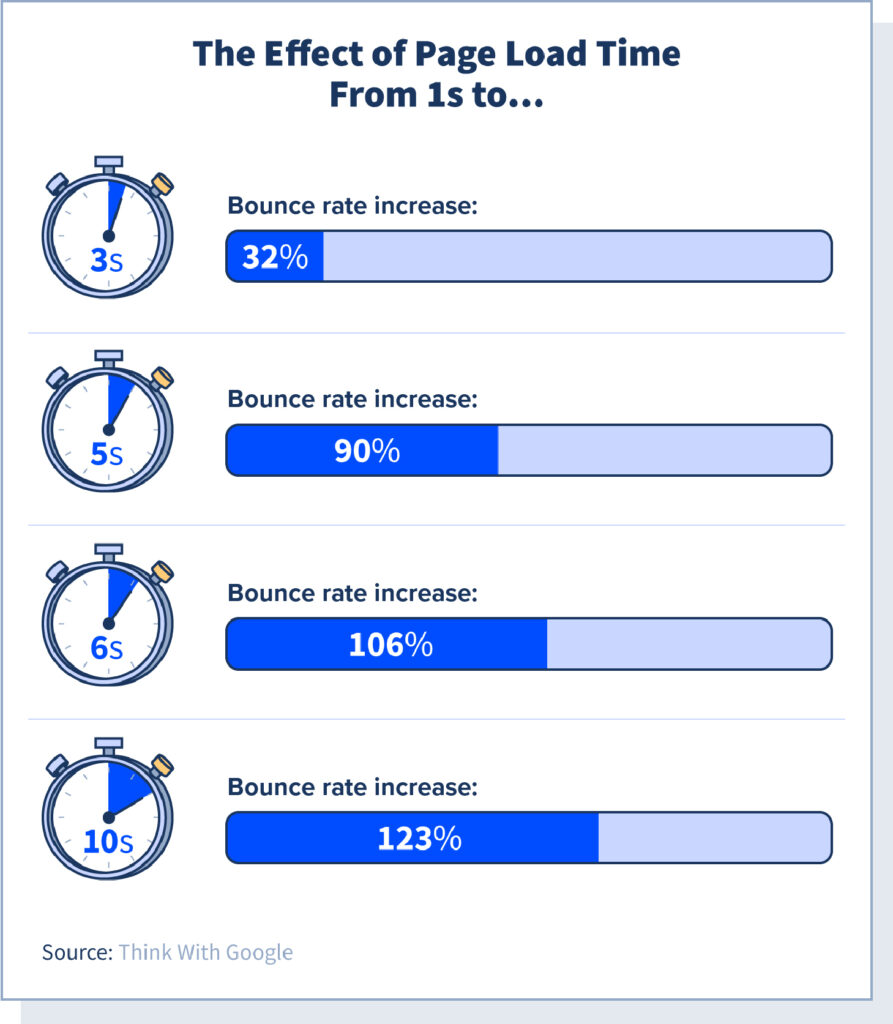
Forse conosci già l’adagio: un sito veloce è migliore di uno lento. Tuttavia, il tempo di caricamento delle pagine Web non è solo una questione di preferenze: è anche una questione di prestazioni. Perché più tempo impiega una pagina per essere visualizzata, più aumenta la frustrazione dell’utente e più sale la frequenza di rimbalzo: fino al 123% per dieci secondi di caricamento. Questo ha effetto diretto, seppur marginale, sul suo posizionamento nella SERP. Ciò equivale a dire che questa metrica gioca un ruolo fondamentale nel successo del sito Web. Fortunatamente, esiste uno strumento per misurare questa velocità e ottenere consigli per migliorarla: è Google PageSpeed Insights. Come funziona, esattamente?
Che cos’è Google PageSpeed Insights?
Google PageSpeed è lo strumento lanciato da Google nel 2018, completamente gratuito e indirizzato a chi sviluppa, amministra oppure ottimizza siti Web. Indicando l’URL desiderato nel campo dedicato, è possibile avviare l’analisi della pagina per conoscere la sua velocità di caricamento, nella sua versione desktop o mobile. L’obiettivo è poter correggere i punti di blocco in modo da migliorare il tempo di visualizzazione della pagina interessata.
Google PageSpeed Insights non è l’unico strumento sul Web a offrire questo tipo di audit: molte altre soluzioni funzionano secondo lo stesso principio. Tuttavia, l’interesse di Google PSI (per gli addetti ai lavori) risiede nella ricchezza di informazioni fornite: punteggio di velocità, dati di laboratorio (forniti da Lighthouse) e dati sul campo (raccolti tramite Chrome UX Report a partire da esperienze utente reali), diagnosi e opportunità di miglioramento. Lo strumento consente, così, di generare un rapporto molto completo.
Inoltre, Google PageSpeed dà priorità alla versione mobile di una pagina, quando esiste. Sapendo che il Mobile-First Index del motore di ricerca valorizza l’ottimizzazione per dispositivi mobili dei siti Web, questo focus analitico assume il suo pieno significato.
Caricamento delle pagine Web: la velocità conta davvero?
Possiamo legittimamente interrogarci sull’interesse di uno strumento come Google PageSpeed se ignoriamo l’importanza di questa metrica.
Per capirlo, fatti una semplice domanda: come utente, rimarresti su una pagina Web che impiega più di cinque secondi per essere caricata? La risposta è probabilmente “no”. Nel mondo di Internet, la velocità è una virtù e i webmaster sono incoraggiati dai motori di ricerca a ottimizzare i propri siti per caricarli il più rapidamente possibile e, idealmente, in meno di tre secondi (secondo John Mueller, Senior Webmaster Trends Analyst di Google).
Lo studio condotto da Google nel 2017 ha mostrato che l’aumento del tempo di caricamento di una pagina è accompagnato dall’aumento proporzionale della frequenza di rimbalzo:

Dal canto suo, nel 2019, Backlinko ha analizzato cinque milioni di pagine (versioni desktop e mobili) per arrivare alle seguenti statistiche: in media, sono necessari 10,3 secondi per visualizzare una pagina desktop nella sua interezza e 27,3 secondi per una pagina mobile.
Ma tutto fa pensare che le esigenze degli utenti di Internet in termini di velocità siano aumentate dal momento in cui sono stati compiuti questi studi, in particolare con lo sviluppo dell’Internet mobile. Si scopre che gli utenti dei dispositivi mobili sono ancora meno pazienti degli altri utenti di Internet: l’85% di loro si aspetta che le pagine appaiano più velocemente su un dispositivo mobile rispetto a un computer desktop. Uno studio del Regno Unito ha persino mostrato che il 14% degli acquirenti desidera che le pagine appaiano istantaneamente sui dispositivi mobili! Trovi i dati in questo articolo.
Non è tutto: al di là del suo impatto sull’esperienza dell’utente, la velocità di caricamento della pagina influenza anche il suo posizionamento nella SERP. Questa metrica è un fattore-chiave anche nella SEO. Questo accade perché l’algoritmo di Google si basa su una semplice equazione: fornire le risposte più pertinenti richiedendo il minimo sforzo da parte degli utenti di Internet. In questo senso, il tempo di caricamento della pagina influisce sul suo posizionamento in diversi modi:
- se gli utenti lasciano la pagina entro pochi secondi dall’arrivo (ciò incide sulla frequenza di rimbalzo);
- se gli elementi costitutivi della pagina impiegano troppo tempo a caricarsi;
- se bisogna aspettare troppo a lungo per interagire con la pagina (e ricevere una risposta).
Dall’implementazione dei Core Web Vitals, Google è andato ancora oltre nella misurazione delle prestazioni delle pagine Web. Questi tre fattori tengono conto dei problemi tecnici che potrebbero avere un forte impatto sull’esperienza dell’utente: il tempo impiegato per visualizzare l’elemento più pesante della pagina, il ritardo tra l’interazione e la risposta del browser e il posizionamento degli elementi cliccabili nella pagina.
È qui che entra in gioco Google PageSpeed Insights: questo strumento consente di misurare la velocità della pagina Web e di identificare i fattori che la rallentano.
Quali dati fornisce Google PageSpeed Insights?
Dopo aver eseguito l’audit della pagina Web, Google PageSpeed fornisce una certa quantità di dati. Vediamo quali informazioni si possono trovare nel rapporto finale (che, ricordiamolo, riguarda una sola pagina). *
IL PUNTEGGIO DELLE PRESTAZIONI

Il punteggio assume la forma di una valutazione assegnata da Google PageSpeed Insights alla pagina Web in base alle sue prestazioni tecniche (da 0 a 100). Questo punteggio è determinato in base alle statistiche dello strumento Lighthouse. La lettura del punteggio è il più semplice possibile, essendo associata a un codice colore:
- In verde, punteggi che vanno da 90 a 100: velocità soddisfacente.
- In arancione, punteggi che vanno da 50 a 89: velocità media accettabile.
- In rosso, punteggi che vanno da 0 a 49: pagina Web lenta.
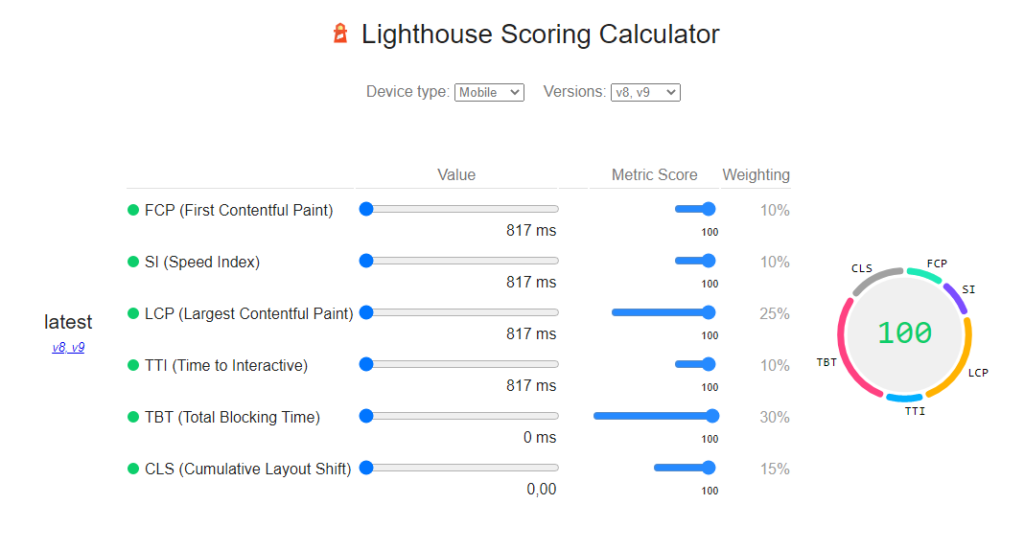
Le statistiche utilizzate per calcolare questo punteggio sono sei:
- First Contentful Paint
- Time to Interactive
- Speed Index
- Total Blocking Time
- Largest Contentful Paint
- Cumulative Layout Shift
Ciascuno di questi indicatori ha il proprio punteggio, che valuta un fattore molto specifico. La media dei sei punteggi viene utilizzata per determinare il voto finale, dopo l’applicazione di un determinato coefficiente (ad esempio, il Total Blocking Time vale il 30%, mentre il First Contentful Paint vale il 10%). Il dettaglio del calcolo tratto da Lighthouse è consultabile cliccando su “See calcolator” al di sotto del punteggio di velocità. Puoi giocare con i valori per vedere come queste modifiche influiscono sul calcolo del voto finale.

Per ovvie ragioni (l’importanza della nozione di “Punteggio”, la comprensione istintiva del codice colore, ecc.) questo punteggio delle prestazioni assume un’importanza sproporzionata in Google PageSpeed Insights, a volte fino all’ossessione. È comunque un indicatore da considerare con prudenza: piuttosto che vederlo come un giudizio definitivo, va usato come una bussola per andare nella giusta direzione.
Pertanto, sottolineiamo che le statistiche riportate dall’API di Lighthouse sono stabilite da un ambiente controllato, che riproduce le condizioni di visualizzazione della pagina tenendo conto di parametri definiti in anticipo. Queste statistiche sono chiamate anche “dati di laboratorio”, perché tali condizioni simulano la visualizzazione della pagina su desktop o mobile, senza tener conto della reale esperienza dell’utente. Ciò significa che questo metodo, per quanto efficace, non consente di individuare i rallentamenti di una pagina in condizioni reali. Per fare un’analogia, è la stessa differenza tra testare un aeroplano nel simulatore e farlo volare davvero!
GLI INDICATORI WEB ESSENZIALI
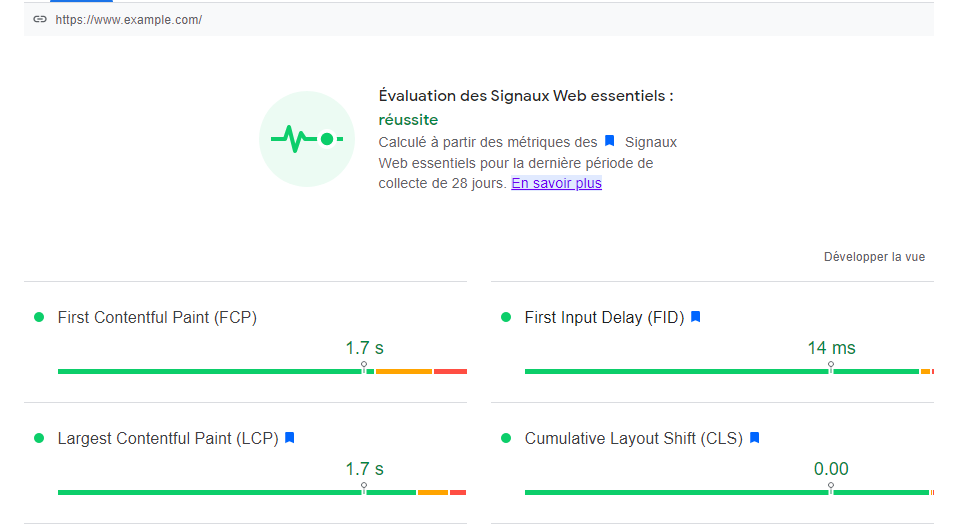
Questa valutazione include i famosi Core Web Vitals. Tali indicatori consentono a Google PageSpeed Insights di analizzare nel dettaglio l’esperienza dell’utente relativa alla specifica pagina Web basata (e questo è essenziale) sui dati reali degli utenti di Internet. Quali sono questi indicatori?
- La visualizzazione del primo elemento della pagina (First Contentful Paint)
- La visualizzazione dell’elemento più grande della pagina (Largest Contentful Paint)
- Il tempo trascorso tra l’interazione e la risposta del browser (First Input Delay)
- La stabilità visiva degli elementi della pagina durante la visualizzazione (Cumulative Layout Shift)

I valori utilizzati sono presi dal Chrome UX Report, che fornisce le metriche sull’utilizzo effettivo dei siti Web da parte degli utenti nei 28 giorni precedenti. Quando questi dati non sono disponibili, il rapporto di Google PageSpeed Insights lo dice chiaramente. Poiché sono più vicini alla realtà, tali informazioni aiutano a capire come gli utenti interagiscono con la pagina e, infine, a misurarne il livello di prestazione tecnica. Questo è tanto più interessante poiché Google, essendo il primo motore di ricerca al mondo, dispone di un vasto volume di dati.
LA DIAGNOSI
Al termine del report, Google PageSpeed fornisce agli utenti delle “opportunità” sotto forma di diagnosi delle prestazioni. Tali opportunità sono altrettanti consigli da seguire per ottimizzare la velocità di caricamento della pagina, migliorare i risultati delle metriche e, quindi, aumentare il punteggio. Il codice che combina colori e forme geometriche consente di identificare a colpo d’occhio i miglioramenti che generano risultati migliori: la piramide rossa indica un’azione prioritaria, mentre il quadrato arancione indica una leva secondaria. Da notare che è possibile visualizzare il risultato dell’audit per tipo di metrica.

Le strade da esplorare per migliorare il tempo di caricamento della pagina sono molte e varie. Ecco alcuni esempi:
- Eliminare le risorse non necessarie che bloccano la visualizzazione della pagina: spesso si tratta di script (Java o CSS).
- Ridurre le richieste per velocizzare i tempi di risposta del server.
- Ottimizzare immagini e video (file più grandi) comprimendoli o ridimensionandoli.
- Limitare l’uso di reindirizzamenti 301.
- Abilitare la compressione Gzip per la visualizzazione su dispositivi mobili.
- Ecc.
In seguito alla diagnosi, Google PageSpeed Insights dettaglia anche i “passed audits”. Si tratta delle condizioni di prestazione che la pagina soddisfa già in relazione alle aspettative degli utenti di Internet e ai requisiti dei robot di indicizzazione.
I risultati di Google PageSpeed Insights hanno un impatto sulla SEO?
Questa è probabilmente LA domanda che ti stai ponendo ora che hai capito tutto su come funziona Google PageSpeed Insights: in che misura questi dati influiscono sul posizionamento SEO della tua pagina?
La risposta a questo quesito è articolata:
- La velocità di caricamento è un fattore di ranking su Google, il che significa che il motore si basa in parte sui risultati dell’audit di Google PageSpeed Insights per classificare le pagine nella SERP.
- Ma, allo stesso tempo, il punteggio di prestazione in quanto tale non è una leva di posizionamento naturale. È il tempo di caricamento di una pagina che conta, perché influenza l’esperienza dell’utente. Ciò vuol dire che il voto “in verde” in Google PageSpeed Insights non garantisce in alcun modo una posizione più elevata nei risultati di ricerca.
Il punteggio non ha, quindi, alcuna influenza diretta sulla SEO di un sito Web. Il suo ruolo è altrove: testimoniare i problemi riscontrati dall’utente durante la navigazione in una pagina e consentire al webmaster di correggerli. Il che ci porta direttamente ai limiti di questo strumento…
Quali sono i limiti di Google PageSpeed Insights?
Google PageSpeed Insights è uno strumento pratico ed efficace utilizzato da molti professionisti. Tuttavia, ha alcune limitazioni di cui è importante essere consapevoli, in particolare per quanto riguarda i famosi punteggi di prestazione. Molti webmaster considerano questi punteggi come le parole del Vangelo e fanno di tutto per ottenere quelli più alti, quando la vera domanda da porsi è piuttosto: quali informazioni pertinenti ti fornisce questo punteggio?
In realtà ci sono molte leve per ottimizzare il punteggio visualizzato da Google PageSpeed Insights senza migliorare le prestazioni effettive di una pagina, cioè senza modificare la qualità dell’esperienza utente. Questo accade, ad esempio, quando si tocca il codice sorgente. Tuttavia, l’obiettivo del gioco non è convincere Google del grado di performance di una pagina, ma di fornire una buona esperienza utente aumentando la velocità di visualizzazione effettiva.
Perciò è meglio dimenticare il punteggio in quanto tale per concentrarsi su tre punti, molto più importanti:
- Le raccomandazioni visualizzate nella diagnosi, fonti di miglioramenti reali del tempo di caricamento della pagina.
- Le performance percepite dagli utenti, a cui non importa quale valutazione di Google PageSpeed Insights ti è stata assegnata e che si affidano alla loro esperienza effettiva sul tuo sito.
- La velocità di caricamento della pagina mobile, perché è qui che entra in gioco la maggior parte del problema tecnico (secondo Backlinko, la stessa pagina Web impiega in media l’88 % in più per essere caricata su dispositivi mobili rispetto ai desktop). Il problema è che una pagina può classificarsi molto bene nella sua versione desktop, ma mostrare scarse prestazioni nella versione mobile, che richiede, quindi, un’ottimizzazione specifica.
Insomma, l’obiettivo di Google PageSpeed Insights non è quello di lanciare una gara per il miglior rating, ma di incoraggiare i webmaster a migliorare la velocità di caricamento delle loro pagine al fine di ottimizzare l’esperienza dell’utente. Queste azioni hanno il vantaggio di agire positivamente sugli utenti di Internet e sui robot indicizzatori. Pertanto, una pagina che si carica più velocemente tende a ridurre al minimo la frequenza di rimbalzo, ad aumentare il tasso di conversione, a migliorare la velocità di scansione dei robot e la velocità di indicizzazione e, infine, a ottimizzare il posizionamento naturale.